Last updated on November 7th, 2011
Breadcrumbs – and no I don’t mean the ones you use when frying something – is a term I recently became re-acquainted with. While not an absolute critical part of your site’s navigation, breadcrumbs can provide an alternative way for visitors to see where they are on your site.
The term comes from the popular fairytale Hansel & Gretel and refers to the breadcrumbs the two laid out to help them find their way back (…this metaphor though shouldn’t be taken too far as you’ll see later on).
Breadcrumb navigation, while more of a secondary component, generally appears horizontally across the top of a webpage below the main navigation, title bars and headers.
This component of your site’s navigation allows users to easily see where they are in your site’s hierarchy – since most search results refer visitors to pages within your site, breadcrumbs help visitors see where they are and make it easier for them to navigate to higher-level pages.
Breadcrumbs increase site usability, functionality, shows the hierarchy of all your site’s pages and eliminates the need to make additional clicks to reach other pages.
Besides the usefulness to your users, the benefits to your site and business are equally significant – research and comparisons have shown that including breadcrumbs result in longer site visits, lower bounce rates and increased interest.
Breadcrumbs also yield valuable search engine benefits by providing another opportunity to highlight important keywords – either through the breadcrumbs themselves or the specific anchor-text links pointing to internal pages.
Breadcrumbs also adds content relevancy to all of your pages since they’re all keyword intensive. As you know, relevancy is an important ranking component Google uses for links and so forth.
Now that we know what they are and how they can benefit your site, what are the different types of ‘breadcrumbs’ I can include on my site? Continue reading for a brief description of the three types, or formats of breadcrumbs available.
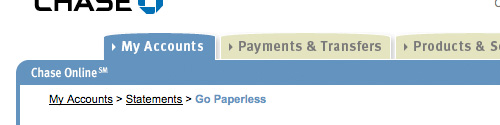
1. Location-based breadcrumbs
Perhaps the most common, this type of breadcrumb navigation indicates where the current page is in the site’s hierarchy. In the horizontal bar, users are given links to pages or categories that are a ‘level up’ from the page they’re looking at. These ‘level-up’ pages are commonly referred to as the ‘parent’ category.

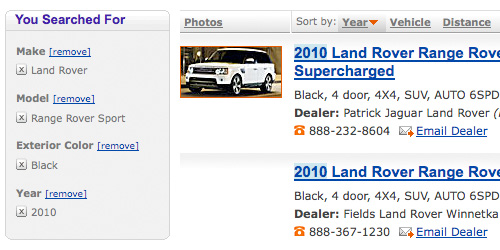
2. Attribute-based breadcrumbs
Common on e-commerce sites, these breadcrumbs indicate attributes or categories ascribed to the current page with a site. Products not only will fall in a certain category but will have certain attributes as well. The best example of this is a site listing cars for sale – an SUV will fall into that category but will also include attributes like color and year model.

3. Path-based breadcrumbs
Really the least common, this type of breadcrumb navigation most closely resembles the Hansel & Gretel fairytale. They indicate steps a visitor has taken to arrive at the page they’re currently on. The breadcrumb will include links to pages they’ve previously visited. It’s the least popular since this type of navigation essentially replicates the forward and back buttons.
(It can also get quite complex considering how many sites contain literally thousands of pages. That’s why we say it’s problematic to take the ‘breadcrumb’ metaphor from Hansel & Gretel too seriously.)
While breadcrumbs are not the most critical component of your site, they can provide many valuable benefits. They’re not meant to answer your visitor’s questions or make sense of confusing information architecture.
However, they do add make it easier for users to move around your site and lead to many tangible benefits for both you and your site’s visitors.
